みなさんこんにちは、雪原てとらです。
普段は、動画解説実況シリーズ「映像学区」を連載しています。
Twitterでこういう発言を見かけたのでお借りしてきました。すごく良いツイートです。
映像学区さんの動画みたいな感じで背景に模様ある図形に立ち絵入れたいんだけどAviutl内でできるもんなの?
— モっチー (@Mott1_) January 18, 2021
それとも他の画像加工ソフトで作ってる感じ? pic.twitter.com/O5Ap6w2JYh
うp主はこれを見たとき、「あ、これすごく動画で答えたいなぁ」と思いました。 この表現はAviUtl Onlyでできます。しかも無理してじゃなくて、すごく簡単にね。
AviUtlの「マスク」というエフェクトを使います。めちゃくちゃ便利な割に、世界のAviUtl初心者の10%くらいは知らない機能なので触れたいなと思います。
ワイプをつくります。
方針
- 2色でいきます。白と青で良いでしょう。
- 背景に模様もつけてあげたいですね(ストライプ)
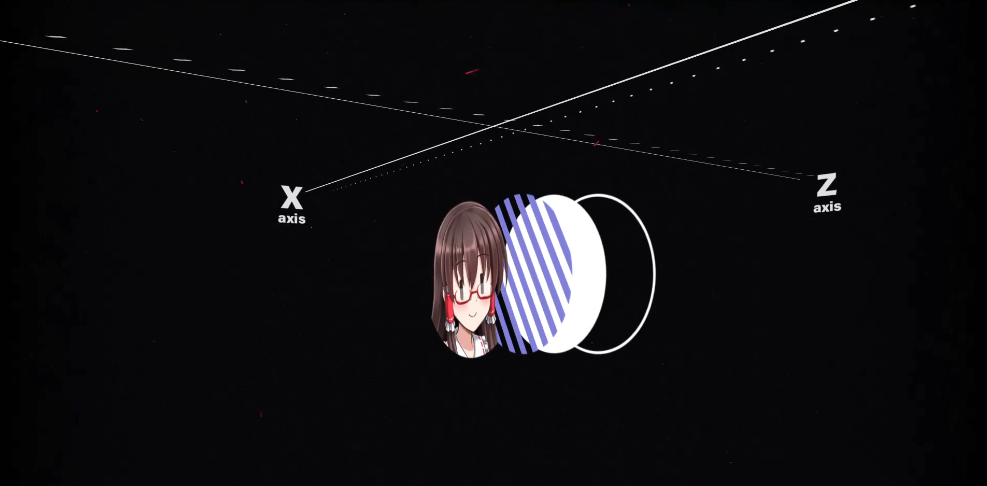
完成品としては、こういうレイヤー構造になっています。

背景

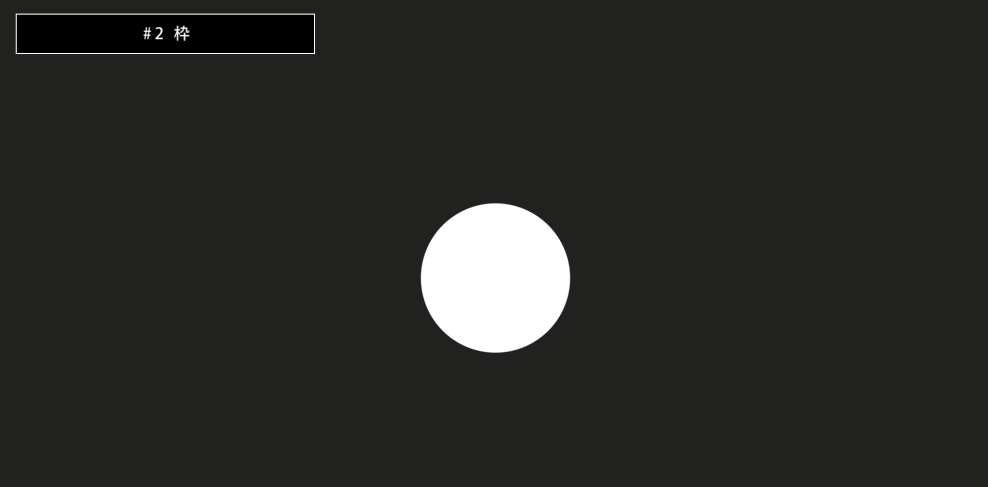
ではまず、白い円を用意します。
サイズはお好きにどうぞ。
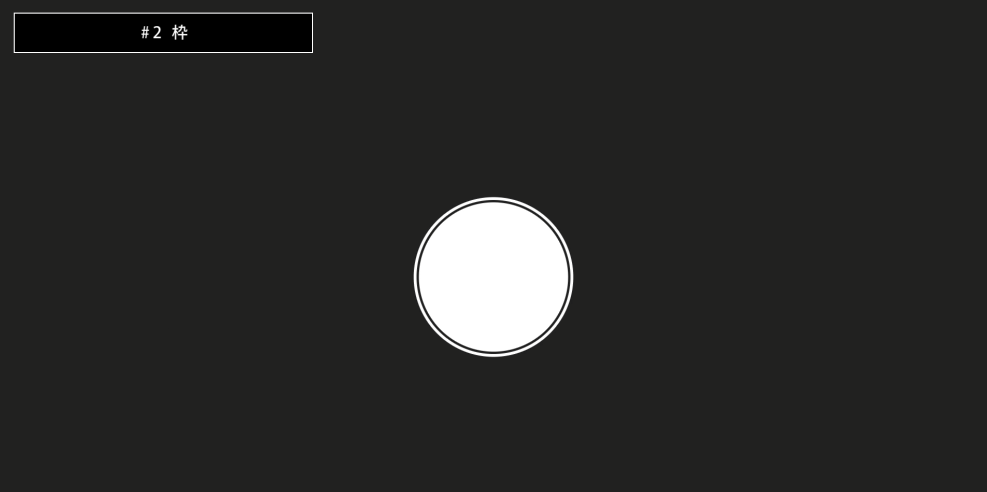
枠

白い円が一個でもいいんですが、デフォルト感満載で楽しくないデザインです。複製してあげて、サイズ大きくして、ライン幅細くしましょう。
こういう境界線があると、情報が整理できるので良いですね。
※よくフキダシを動画内で使いますが、あれも枠によって情報を分けているのです!
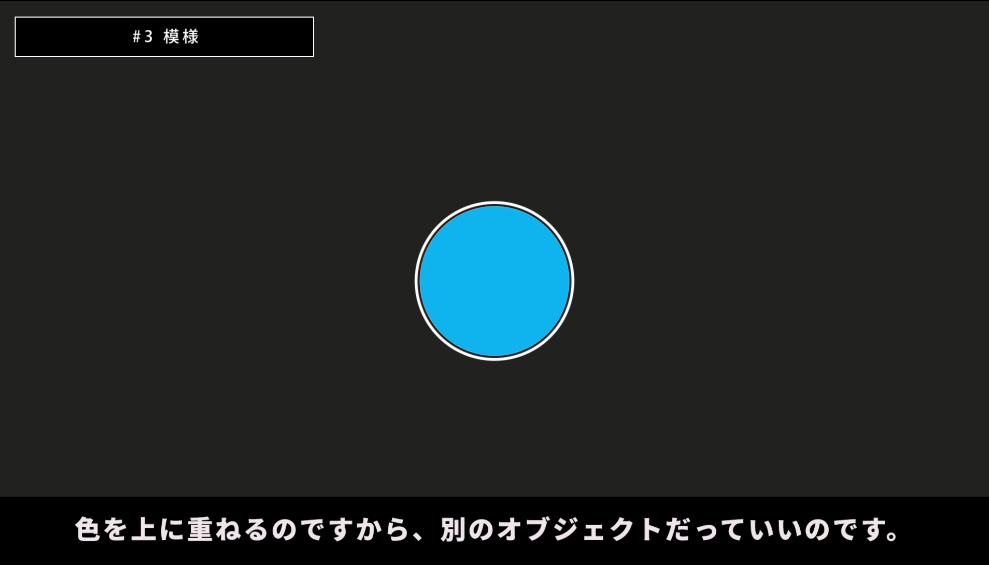
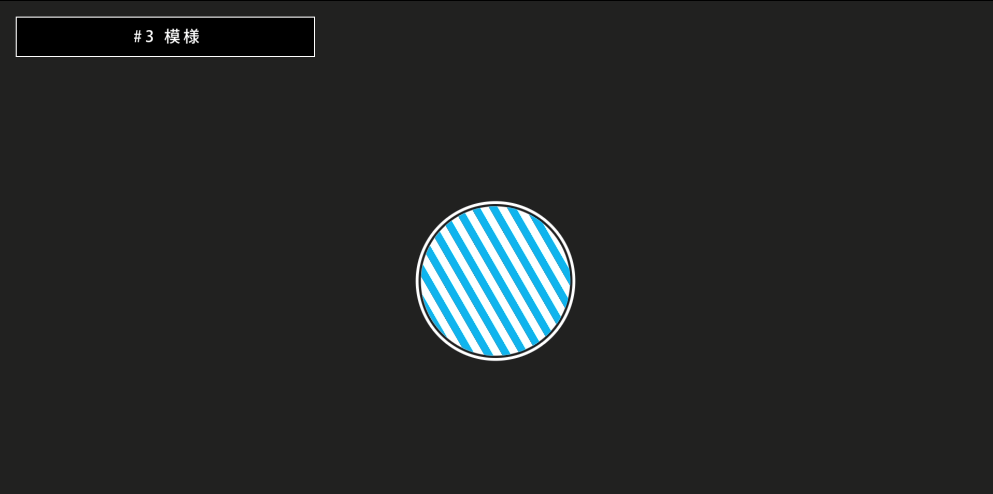
ストライプ模様

白い円は背景なので模様を入れたいんですが、無理をしてはいけません。
「模様のための別の円」を重ねてあげましょう。
色を上に重ねるのですから、別のオブジェクトだっていいのです。

ここに斜めブラインド(スクリプト)をかけます。青色にしておきます。
立ち絵によっては「色が濃すぎるな」と感じるかも。
お好みで、透明度や色を調整してください。
立ち絵+マスク
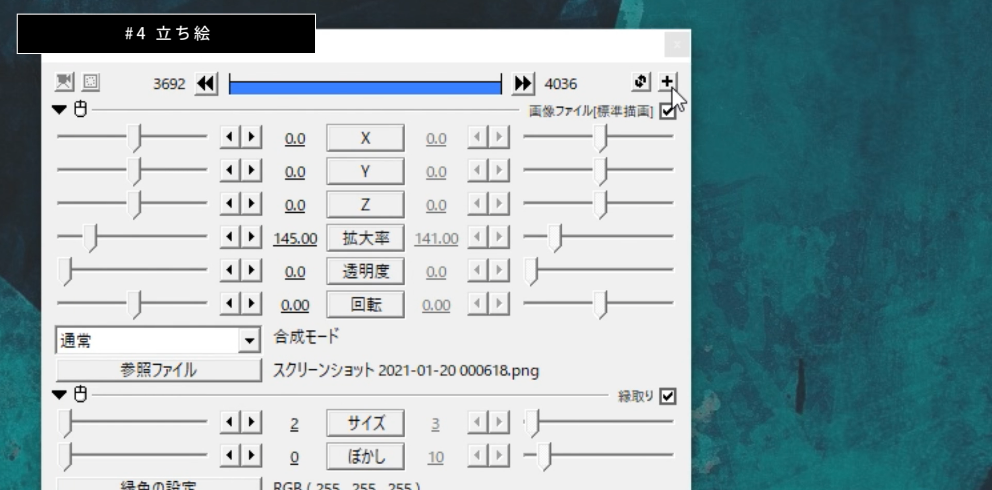
つづいてここに立ち絵を持ってきます。

白い円に合わせて、画像から円形に切り取りたいですね。
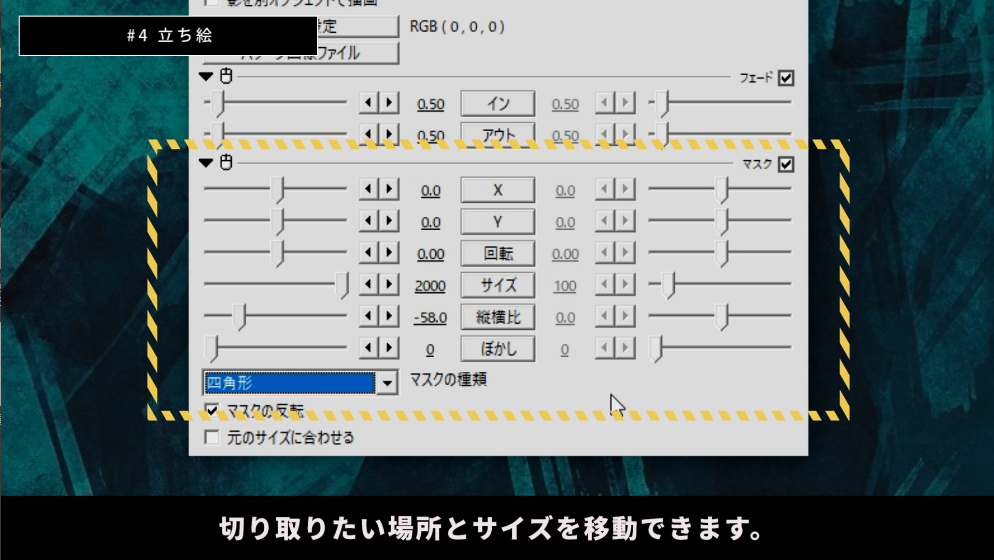
設定ウィンドウ右上の「+」マークを押してマスクを追加します。



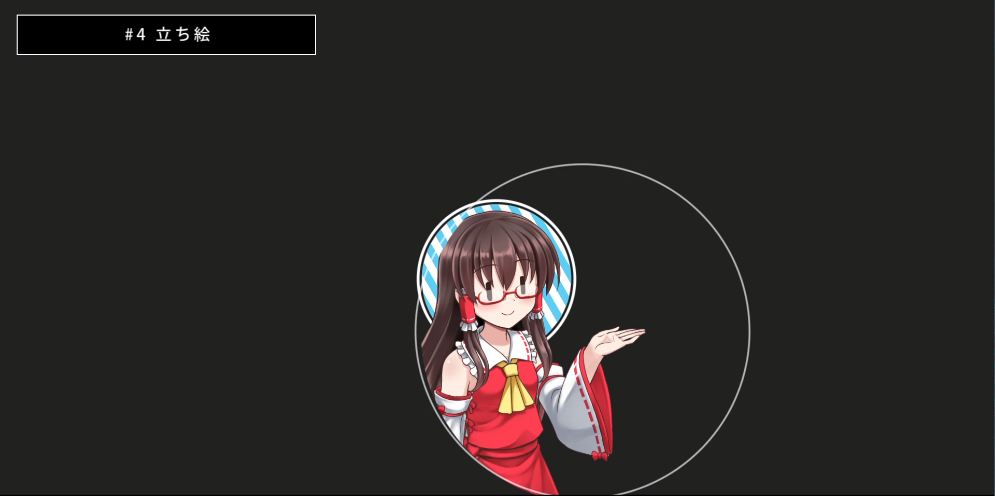
顔にくるようにあわせます。
完成です。お疲れ様です。
AviUtlマスクを使うと幸せになれる。
マスクがあると幸せになれます。これはなぜなのでしょう。
主に2つのことが考えられると思います。
・余計な情報をカットできる

一つは余分な情報をカットできるというポイントです。
動画には何かしらのメッセージがあるはず。もし合成する素材がメインメッセージでないならば、主張は控えめにしておきたい。
そんな時にマスクで必要なところだけ切り取れば、画面の中の情報を整理できます。
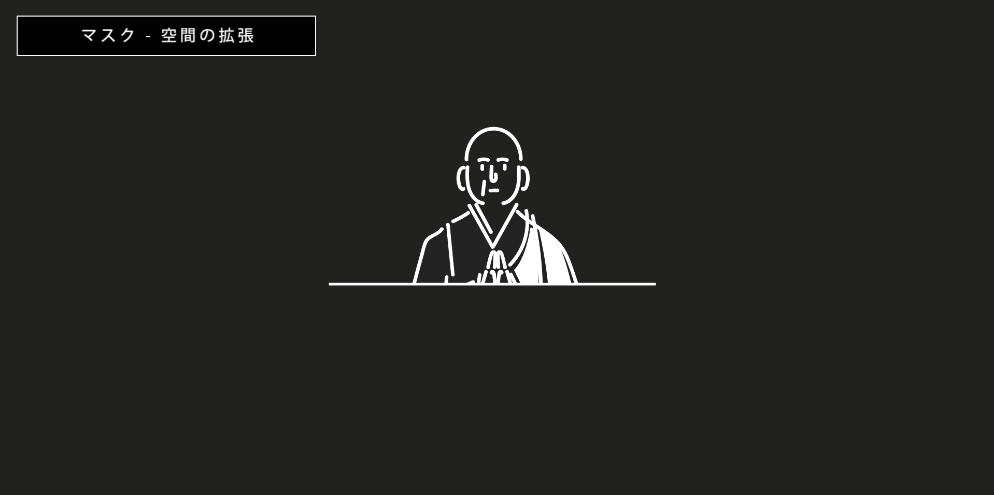
・空間を拡張できる

キャラクターの一部分を隠すと、「向こう側の空間」があるかのように表現できます。
これをうp主は「空間の拡張」と勝手に呼んでいます。
これらは海外のCinematic Vloggerさんが、よく心得ている表現です。よかったらそういう動画も見に行ってみてください。ここにDunnaさんの例を挙げておきましょう。
おわりに
今回は、「AviUtl、マスクに秘める可能性」というお話をしました。
最初にクリッピングやマスクを押さえておくと、情報の整理にすごく役立つ気がします。
「クロップは分かるけれどマスクはどうもよくわからない」というのは、実際うp主もずっとそうだったので共感できます。

動画内で映像学区のTシャツ作りについてつぶやきました。
多くの方が気づいてくれたようで、「ほしい」とコメントいただきました。
嬉しいです。個人でTシャツを作ったことは無いのですが、ぜひやってみたいなと思いました。だって楽しそうじゃん(期待)
どうやらこのSUZURIというサービスが、映像学区の規模的には便利そうですね。Tシャツに限らず様々なデザイングッズを販売できるようです。
あわよくば機材代の足しにできたらなと思ってみたり。

映像学区のマスク動画なんですけど、投稿から1か月弱経っても低評価少ないのでびっくりしています。平和は良いことです。