みなさんこんにちは、映像学区へようこそ。
このシリーズでは、映像やデザインについて発信しています。
目次
動画できれいなテロップ・テキストを入れたい…が
動画編集で最もカンタンなエフェクトが「テキスト」であることはいうまでもありません。しかしテキストを侮ったほとんどの人が最初につまずくのもテキスト、特にそのバランスです。
では「いい感じ」のテロップを動画に挿入したいとき、果たして何をすればいいでしょうか。
チュートリアルで到達できない”デザイン”の疑問
YouTubeにテロップ関連のチュートリアルを見に行くと、ほぼ99%の確率で「フォント大事よ」とか「エフェクト大事よ」とか言われるでしょう。
しかしうp主はずっと、それだけにおしまいの記事に疑問をもってきました。
フォントを変えても派手にエフェクトをつけても、初心者感を脱出できなかったからです。
疑問1.フォントを変えてもうまくいかない

思い出せば、あのPowerPointやWordでさえフォントを変えられます。フォントの変更が大事なことぐらいは誰だって当たり前に知っているわけです。MSゴシックがグラフィックに向かないのも有名です。
そりゃフォントやエフェクトは大事に決まっているだろうが、と。いらないのであれば編集ソフトにフォント変更昨日はついてきませんからね。
疑問2.テキストエフェクトなしでも綺麗な、商業映像。

疑問はフォントだけにとどまりません。
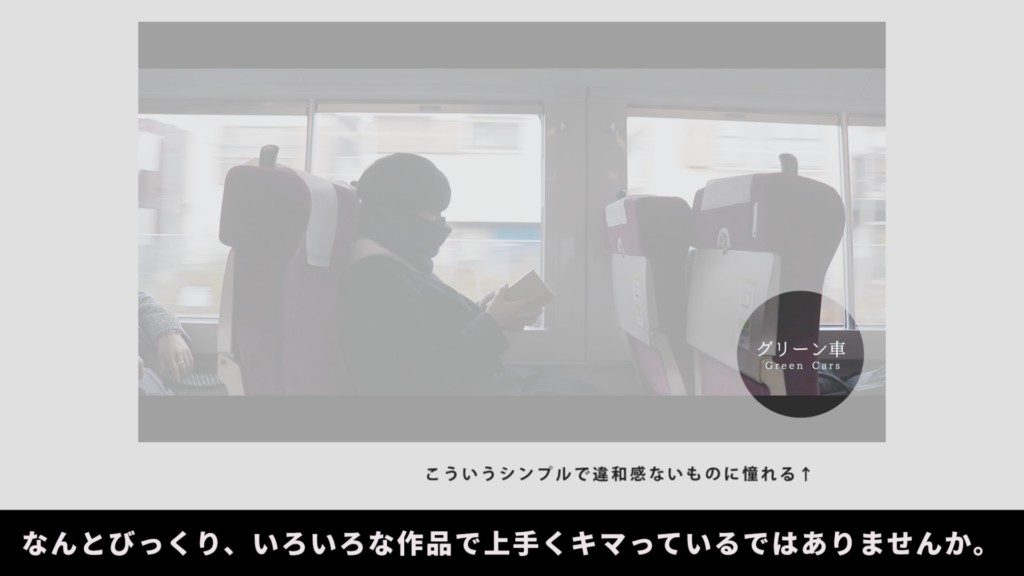
ネットに転がるPV・商業作品の類を見れば、エフェクトゼロの真っ白なテキストであってもなんとびっくり上手くテキストがキマっているではありませんか。
極端な話、エフェクトすら必要不可欠ではなくなるもっと「根幹の」テロップテクニックがあるということです。それはいったい何か気になってきませんか?
みなさんも一度くらい経験があることでしょう。チュートリアルに出てきたおすすめフォントを、時にアプリ課金してまですべてゲットして、いい編集ソフトを使っているにもかかわらず、なぜかテキストがビミョーな雰囲気になるという現象。
結論としてその原因のほとんどが、テキストのバランスを間違えていることにあると考えます。そんなわけで今日は、動画でテキストバランスを失敗する例と解決策をまとめることにします。

お待たせしました。それでは、どうぞ!
【コツ】動画編集でカンタンにテキストを配置する
見えるぎりぎりサイズから考える

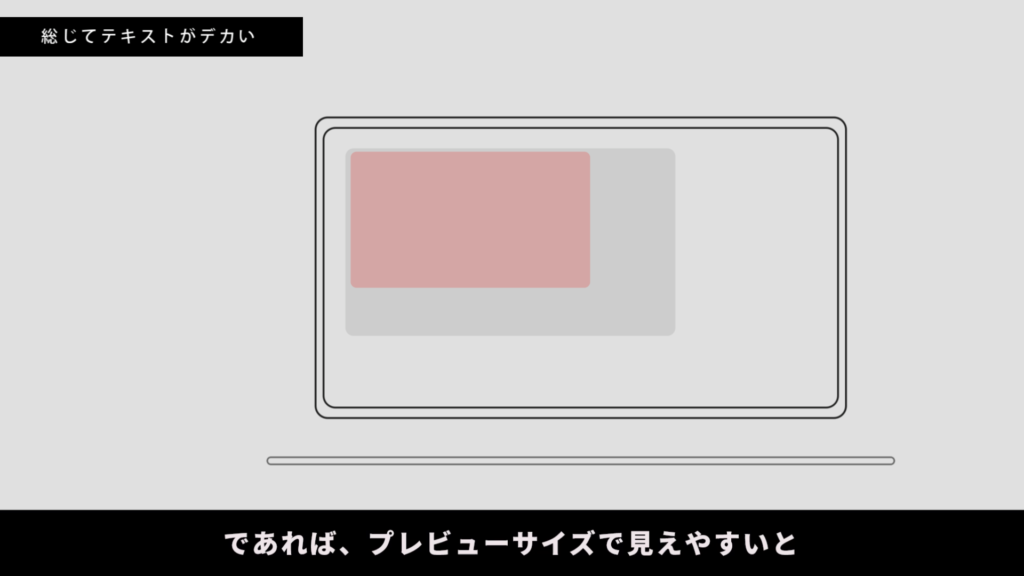
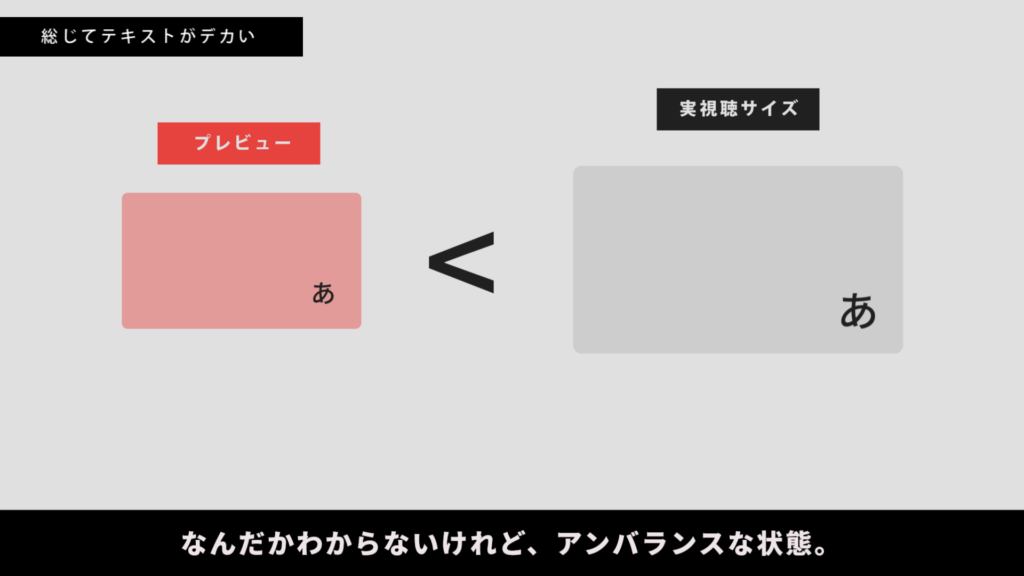
プレビュー画面は小さい→サイズ感が狂う
1つめのコツは、「テキストをなるべく小さく保つ」ことです。
普段のわたしたちの動画制作を思い出してみましょう。フォントを限界まで大きくすることは考えますが、限界まで小さくすることはなかなか考えません。
ここがトラブルのもとです。
どういうことか。

ここに編集ソフトのプレビュー画面があるとして、ではテキストをどうやって配置しましょう。
おそらく多くの初心者は「見やすい」ことを第一に考えます。もちろんそれはまちがいではありません。見たいのに見えないテキストは困ります。しかし、Windows用編集ソフトでもスマホ用編集ソフトでも、編集プレビューが小さいことを忘れてはなりません。
うっかり「プレビューで見やすい」を追求してしまうと、どうなるでしょう。
YouTube等で視聴者が見る際の画面サイズに合わせたときテキストが巨大になります。
これはデザインとして不格好になりがちです。

そもそもテキストはできるだけサイズを小さく保っておきたいのです。なぜでしょう?
→テキストが無意味に巨大だと、実写等の背景を盛大に邪魔してしまうからです。
ではどうするべきか?
プレビューでの「見やすさ」を追求するのは、とりあえず後回しにしましょう。
まずは「視聴サイズ」でギリギリ最低限見えるサイズを追いかけるのはいかがでしょうか。
まるで携帯料金やマンションの広告のように、まずは「視聴時ギリ見える」サイズから土俵にたってみましょう。フォントサイズのパラメーターを限界まで引き下げてみます。
最小ではさすがに見えませんが、ギリギリ見えるか見えないかくらいのサイズではどうでしょう。プレビューだと字がつぶれるかもしれませんが、実際書き出すと気にならないのです。
「最低サイズ」が分かったら、ようやく必要に応じてフォントサイズをデカくしてあげればOK。
「この程度でも見えてしまうんか」と、みなさんの中に新しい認識が生まれるんではないでしょうか。
限界まで小さいフォントサイズってどれくらい?
たとえば映像学区はAviUtlでFullHDの書き出しをしています。このときプレビューではつぶれてしまう28ポイント程度でも、YouTubeのスマホ版で視聴に耐えるようです。
今の携帯電話は想像以上に画面が綺麗ですからね。
周りのデザインでいえば、FPS系のゲームでどんなテキストが出ているでしょうか。おそらく画面内の情報パネルは読めるギリギリのサイズでしょうし、「デスクトップPC画面でなんとか読める」というサイズも、きっとたくさんあります。
動画編集のプレビュー画面にこういったゲームのUI(ユーザーインターフェース)デザインを持ってきてみると、いい参考になるかもしれません。
人間はどんなに小さいテキストも”読もうとする”

そもそも「見える」「見えない」以前の話として、画面上に意味を持ったテキストが現れたら、人間の目はかなり文字を読もうと努力します。だからフォントサイズも無理に大きくしなくてもいいのです。
目立たせる以前に、どうであれ読んじゃいます。
スマホの動画編集におけるテキストのコツ

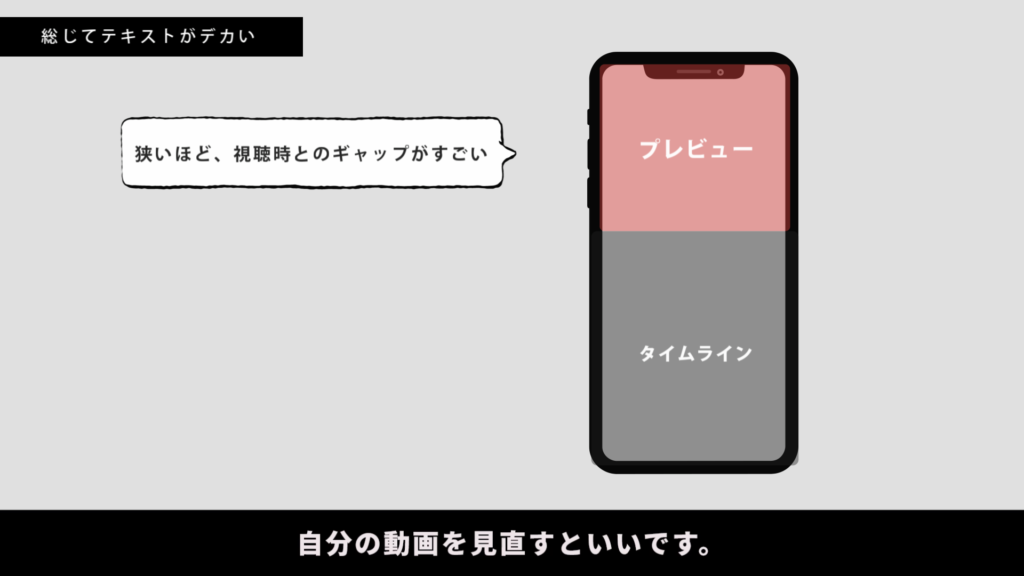
テキストを限界まで小さくするだけでも、スマホ編集感の解決につながります。近年、スマートフォンで動画を作る人も増えてきました。
手のひらのコンピューターの弱点をマスターしていれば何ら問題はないのです。しかしこと初心者が使う時には、PCなら理解できることデザイン上のミスさえ気づかないリスクがあります。ここで違和感に気づかないままだと、あとあと苦しみます。そして、その最たる例がやはりテキストサイズのバランスなのです。
とくにスマホで作った動画は実際の視聴サイズとギャップが大きいので、大型モニターなどで一度作った動画を見直してみることをおすすめします。